KolibRun - Laufapp
Use Case
Fitness-App: Du möchtest laufen gehen und nutzt seit Kurzem eine
Fitness-App dazu.
Öffne diese für den Lauf und starte ein neues Workout. Nachdem
das Tracking beendet ist, lässt du dir eine Zusammenfassung des
Laufs anzeigen, das du dann mit deinen Freunden teilst.
Was ist das Ziel dieses Anwendungsfalls?
Das Ziel der Anwendung ist es, sportliche Aktivitäten zu dokumentieren,
diese zu teilen und dem Nutzer einen Überblick zu geben.
Akteure
Primäre Akteure:
Der Standart-Nutzer ist männlich oder weiblich, zwischen 16 und
65 Jahre alt und möchte sich mit seinen sportlichen Aktivitäten
auseinandersetzen.
Vorbedingung:
Der Nutzer muss in der App bereits angemeldet sein und die
Standortdienste eingeschaltet. Bei bedarf kann eine Smartwatch
verbunden sein.
Was ist die Motivation zur Interaktion ?
Der Nutzer möchte seinen Lauf, aufzeichnen und Informationen
über seine Leistungen sammeln. Außerdem ist die Motivation,
seine Leistungen mit seinen Freunden teilen zu können
Ablaufschritte
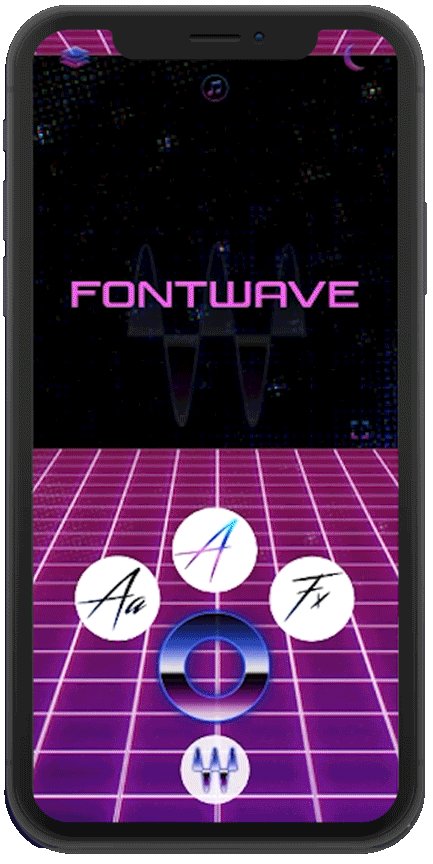
1. Öffnen der App
Der Nutzer befindet sich im Hauptmenü
2. Klick auf Aktivitäten (falls dies nicht als Homescreen gewählt
würde).
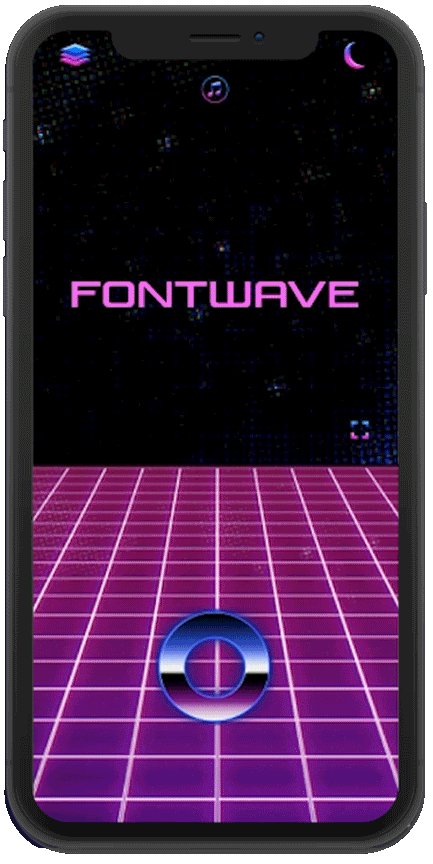
3. Start des Laufes
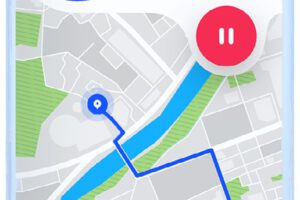
Eine Karte wird angezeigt mit seinem
Standort. Durch Klicken auf Start wird der Lauf gestartet.
4. Timer oder Ähnliches läuft runter zum Bereitmachen
(alternativ kann er die Zeit manuell verlängern oder verkürzen)
5. Lauf wird gestartet.
6. Klick zum Beenden der Aktivität
7. Klick zur Bestätigung Der Nutzer wird gefragt, ob er den
Lauf beenden will.
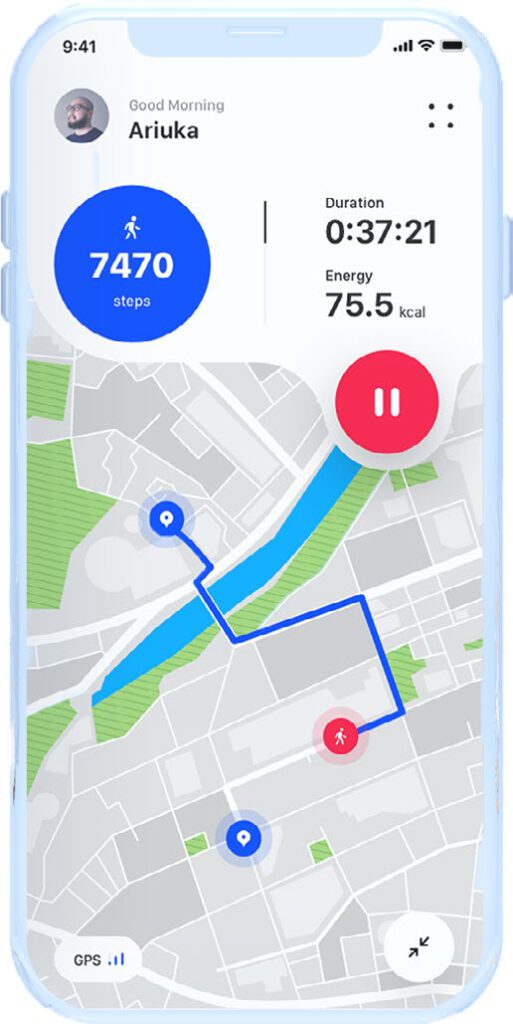
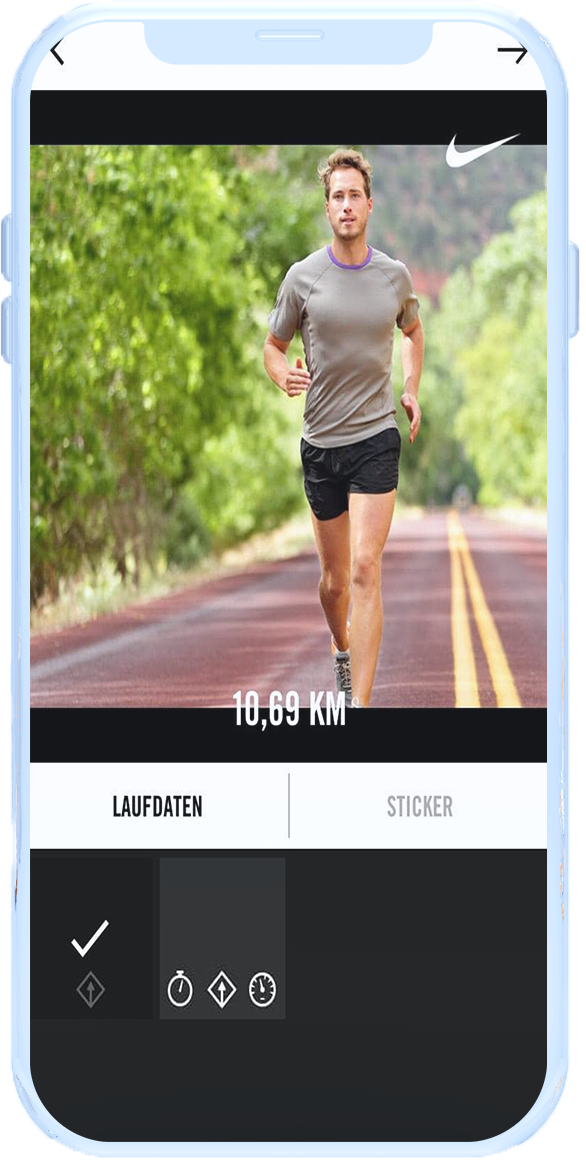
8. Zusammenfassung der Aktivität wird angezeigt
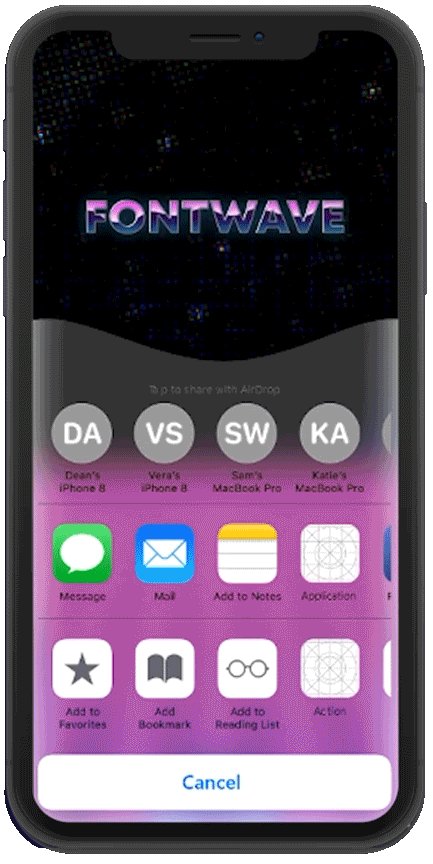
9. Klick auf Teilen-Button (alternativ kann er sein zu teilendes
Bild bearbeiten)
10. Auswahl der zu teilenden App oder Kontakt
11. Bestätigung über das Teilen wird angezeigt
12. Detaillierte Zusammenfassung des Laufes wird angezeigt.
Alternative Aktionen
- Bei Punkt 8 kann der Nutzer die Bearbeitung des Laufes
beenden und teilt seine Aktivität nicht. So kommt er gleich
zur in die Zusammenfassung. - Über die Sprachsteuerung „Hey Siri, ich laufe jetzt“ wird die
App gestartet und der Lauf aufgezeichnet. Man kann Bluetooth
Kopfhörer aufsetzen, um den Start des Laufes innerhalb
der App zu initiieren. - Bei Hochziehen des Homescreens einer Apple Watch kann
man den Lauf starten durch Klicken auf einen Shortcut
(ähnlich wie die Taschenlampen-Funktion auf der Uhr).
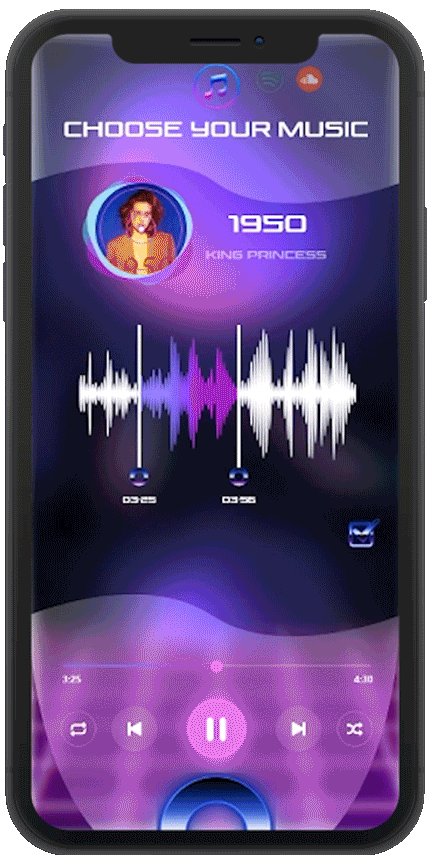
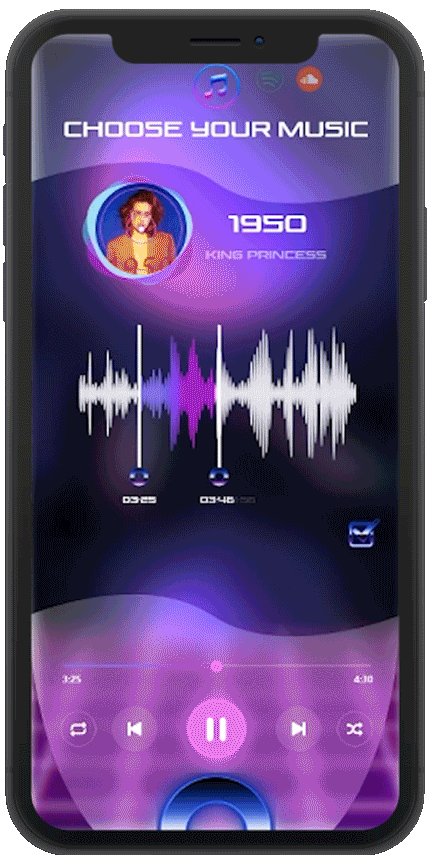
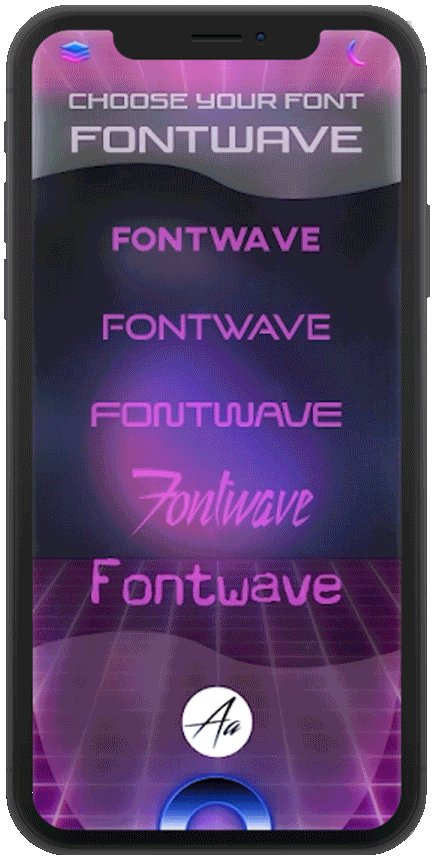
Design Inspirationen
Minimalistische Karten- und Informationansicht

Erweiterte Anpassung des Bildes ist möglich
durch Laufdaten oder Sticker

Es wurden zahlreiche App-Icons erstellt, die sich hinsichtlich ihres Designs unterscheiden. Die Wahl fiel letztendlich auf das nebenstehende Icon.
Dieses Icon hat vor allem dadurch überzeugt, dass es die Komplexität der App und ihrer einzelnen Elemente trotz Einfachheit und Schlichtheit seiner Gestaltung einfängt.
Ein ausgeschriebener Text im Logo wäre redundant und hätte keinen zusätzlichen Nutzen, da im Homescreen des Smartphones grundsätzlich der Name der App unter dem Icon steht.

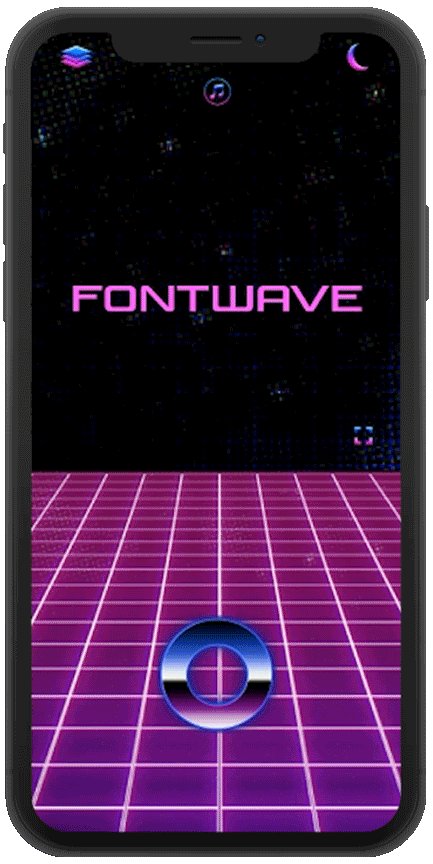
Der erste Entwurf des Logos, der vor der eigentlichen Ideenfindung für den Stil der App entstand, wurde verworfen.
Das Element der Tonwelle wurde jedoch in die neueren Entwürfe und somit auch in das endgültige Icon übernommen. Auch der Name hat sich im weiteren Gestaltungsprozess verändert. So wurde aus „Fontize“ (Font + Synthesizer) der Name „Fontwave“.